Leveling up Data-Driven Product Development game using Posthog
Posthog is an open-source product analytics platform that offers flexibility and control. You can deploy it on your own infrastructure or use the cloud-based option. This gives you the freedom to customize and extend the platform to meet your specific needs.

I’ve been using Posthog for a while now, and it’s quickly become my go-to tool for understanding my users and making data-driven decisions. As an open-source platform, it gives me the flexibility to customize it to fit my exact needs. Although, I’ve been using their cloud offering with generous free-tier which was my go-to Product Operating System for projects.
Auto capture: The Magic Button
One of the things I appreciate most about Posthog is its auto-capture feature. It’s like having a tiny detective following my users around, recording their every click and interaction. This has saved me countless hours of manually setting up tracking events. It also has pretty good customizations on what gets auto captured what not:
posthog.init('phc_.........................', {
api_host: '<https://us.i.posthog.com>',
autocapture: {
dom_event_allowlist: ['click'],
url_allowlist: ['posthog.com./docs/.*'],
url_ignorelist: ['posthog.com./docs/.*/secret-section/.*'],
element_allowlist: ['button'],
css_selector_allowlist: ['[ph-autocapture]'],
element_attribute_ignorelist:['data-attr-pii="email"'],
},
})
Beyond the basics, Posthog has a ton of cool features that make it a powerhouse. Here are a few of my favorites:
HogQL: Their SQL-like querying language. This is an awesome capability for a data nerd like me. Even though alternatives like Amplitude have similar SQL-ish capabilities, they are almost always included in their Enterprise plans, unlike Posthog which is included in all plans.
User funnels: I can easily visualize how users flow through my product and identify bottlenecks where they might be dropping off.
Cohort analysis: I can segment my users into groups based on their behavior and track their performance over time.
Heatmaps: I can see exactly where users are clicking on my website or app, helping me optimize the user experience.
Session recordings: I can watch actual recordings of user sessions to see how they’re interacting with my product.
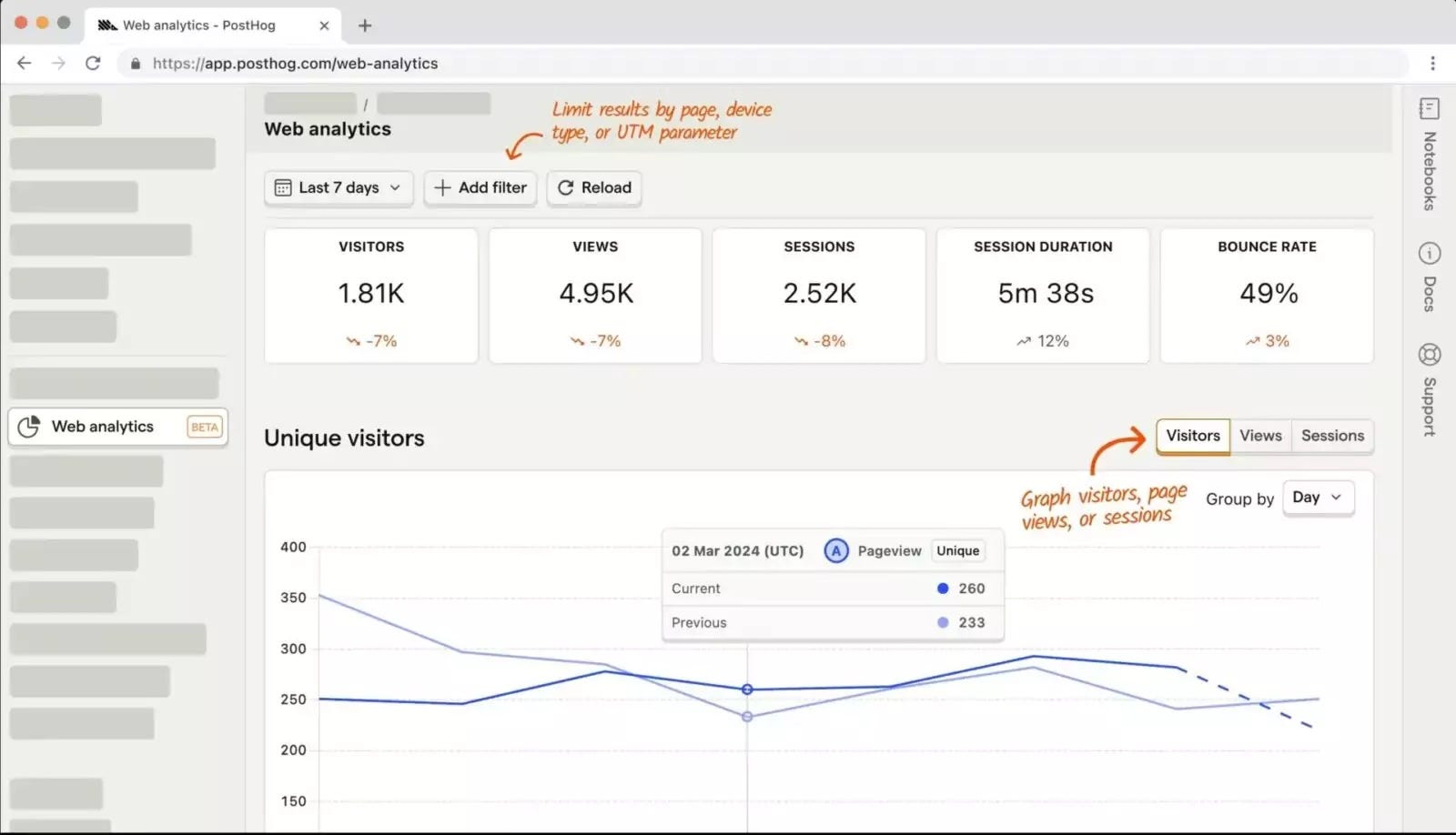
Web Analytics: A recently added feature for people who struggled to adopt GA4. They have pretty simple old-school web analytics automatically tracked.

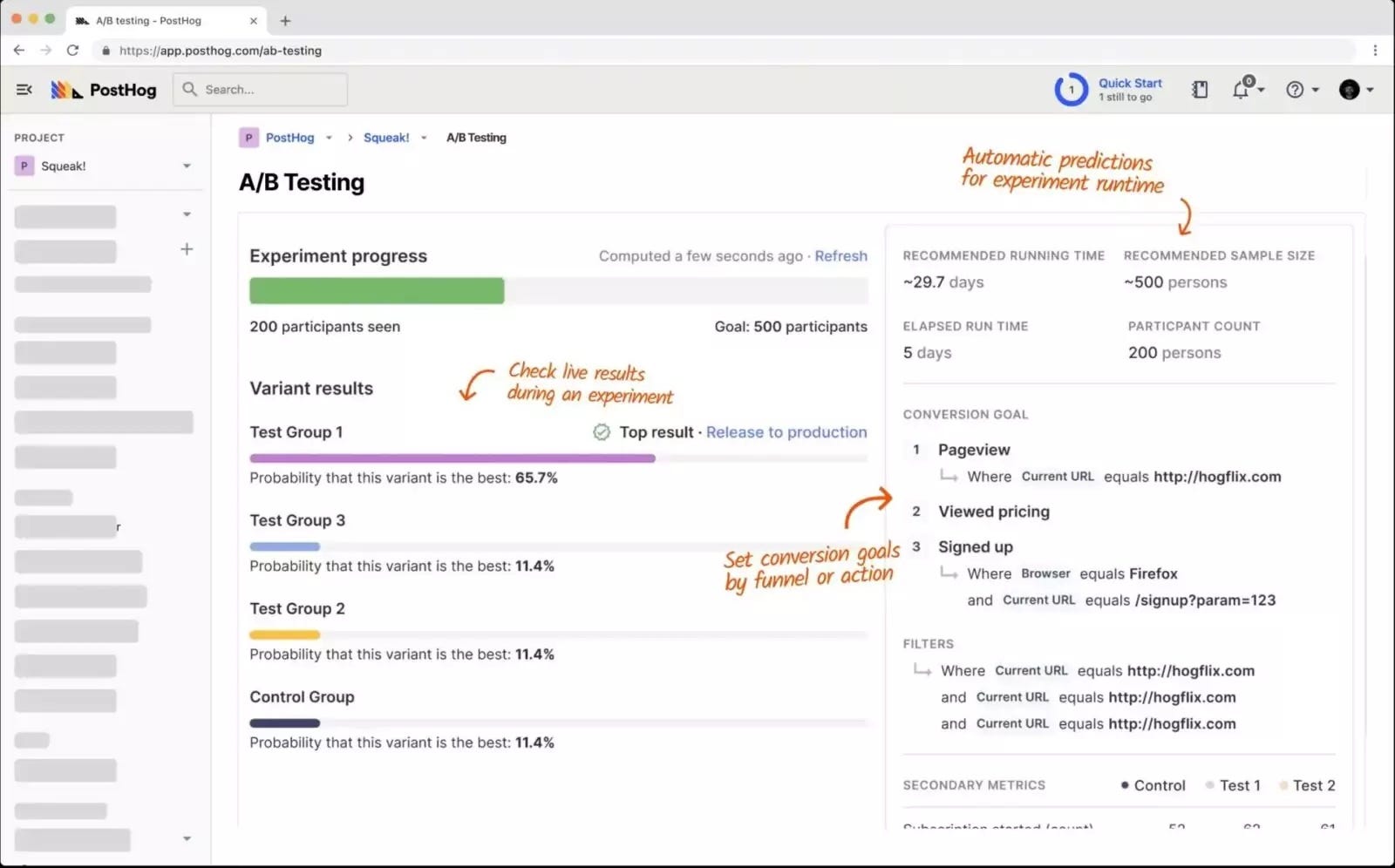
Experimentation features
Posthog also has powerful features for A/B testing and feature flags. This allows me to experiment with different designs and features without affecting all of my users. It’s a great way to gather data and make informed decisions about my product’s direction.

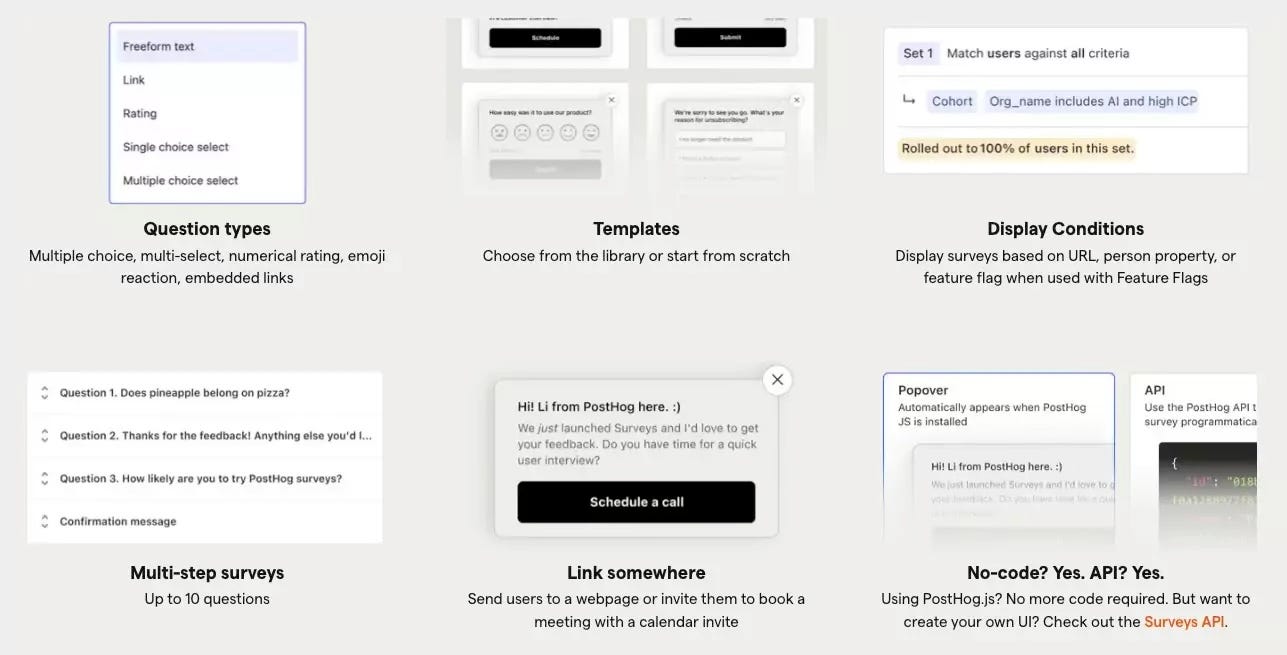
Surveys: Getting Direct Feedback
One of my favorite things about Posthog is its surveys feature. I can create custom surveys and target specific segments of my user base to get direct feedback on my product. It’s a great way to understand my users’ needs and pain points.

Why I Love Posthog
In short, Posthog has helped me level up my product analytics game. It’s easy to use, powerful, and customizable. If you’re looking for a tool to help you understand your users and make data-driven decisions, I highly recommend giving it a try.
Their documentation is also one of the best developer documentation I’ve experienced with.
Check it out: https://posthog.com/
This post is first published on my personal blog: https://mfyz.com/leveling-up-data-driven-product-development-game-using-posthog/